So you want to build a multilingual website in order to reach a larger number of customers. You may be tempted to think, “First things first. I’ll just prepare the English site and then translate it later.”
But that’s the wrong mindset. It’s a mistake that may cost you later on.
The first step of how to build a multilingual website is not to just create the English version. The first thing to do is to plan how you will localize your website into other languages after your English site is live. That’s what this article will focus on.
But even if you have already published your site in English, this article will teach you what you need to know about multilingual website design in order to provide your content to each user in his or her preferred language.
Since it’s a hefty 3,700 word article, we’ll list the main sections here so that you can click to the section you want to read first.
How to Build a Multilingual Website
Choose a Global Ready CMS
A CMS (Content Management System) is a website builder that allows people without web development expertise to manage a website. It allows them to write blogs, add images, edit text, add pages, delete pages, and so on—all without knowing HTML, CSS, PHP, SQL, or any of those other acronyms. If web developers do know those acronyms and the systems they represent, they can do more advanced customization, but then they can usually hand it over to a business owner, who can then add content or make simple edits with the CMS without professional training. Many CMSs have additional page builder plugins, such as Elementor, WPBakery, or Divi, which make designing professional looking pages even easier for those without professional training.
Some examples of common CMSs include WordPress, Joomla, Drupal, Magento, and Shopify.

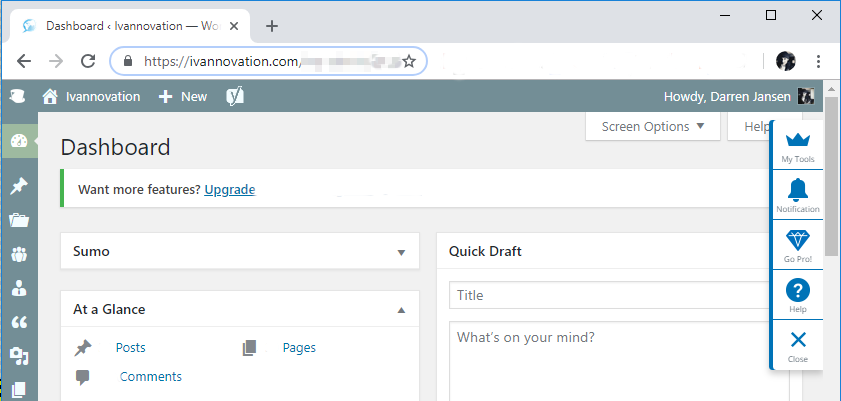
The WordPress dashboard. WordPress is the most popular CMS.
Your company will already have its own criteria that will determine what CMS to choose. If you plan to translate your website, make sure the CMS you choose is optimized for multilingual website development. Here are a few criteria to watch out for.
First, is it able to support multiple languages? This includes both the aspect of character encoding as well as reversed language direction.
Character encoding is the system that renders characters on your computer screen. If you do not have the right encoding system, the characters will look like little boxes or question marks or maybe what my grade school teacher would call, “gobbledygook.”
A multilingual website should almost always be encoded in UTF-8 so that it will display not only in the English, but also French, Greek, Russian, Japanese, Arabic, and so on.

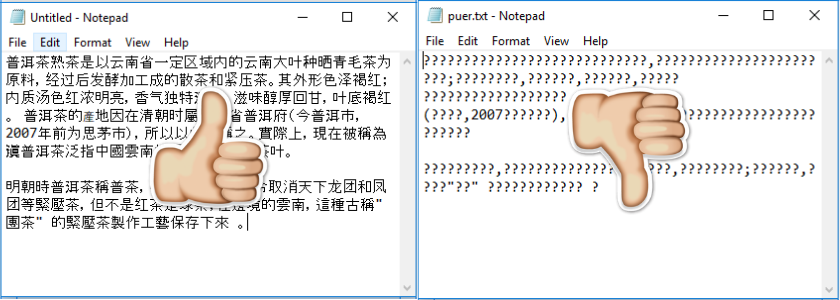
On the left is Chinese text encoded with UTF-8 whereas on the right is Chinese text encoded with ANSI.
Regarding reversed language direction, some languages, such as Arabic and Hebrew, are written from right to left (RTL) rather than left to right (LTR). If your company is likely to serve customers in the Middle East, it’s vital that your CMS is able to make the switch from LTR to RTL.
Second, is the CMS able to handle multiple versions in different languages? You may decide to host each different language as a separate website altogether or you may decide to have them all hosted on the same domain. (More on that later.) So the question is, will your CMS be able to handle the configuration you choose?
Third, is the CMS able to integrate with your translation company’s translation management system (TMS)? A TMS is an advanced translation editor that helps translators work more quickly, more efficiently, and more accurately. It also saves each string translation into a translation memory for future use.
To ensure that your CMS can indeed integrate with your translation company’s TMS, go ahead and speak to a few language service providers (LSP) to get their recommendation of what CMS would work best with their systems. You don’t necessarily need to sign a contract at this stage, but you can certainly get expert advice for free from translation project managers who have overseen numerous projects like yours before.
So in summary, before you start development of your English site, you need to choose a CMS that will support multiple languages, allow you to have the website structure that you choose, and integrate with your LSP’s tools.
What About a Multilingual WordPress Site?
WordPress is one of the most popular content management systems on the planet with 43.1% of websites running on WordPress, and among websites whose CMS is known, WordPress’ market share is 62.8% as of 2024. The WordPress dashboard is easy to use. WordPress hosting is also easy to find with many web hosts catering to the market. There are countless forum posts where users discuss almost any conceivable problem that might emerge on a WordPress site, making it easy for users to find answers to their questions. A plethora of WordPress plugins also exist to extend the functionality of the CMS. Some plugins add multilingual features, others add social media integrations, others, such as WooCommerce, let you sell things online. With just a few plugins, you can turn your site into a WooCommerce multilingual e-commerce store. Further, an extensive WordPress theme library allows users to find just the style of site they want, customize it further, and then publish a truly unique multilingual WordPress website.
IVANNOVATION is happy to provide website translation consulting for companies with questions about multilingual CMSs.
For more information about connecting a CMS and TMS, see the section below about managing translation projects.
Want to Build a WordPress Multilingual Site?
Want to know more about how to build a multilingual website? Or want to add translations to your current website? Click here to get started.
Learn How
Design Pages to Look Good in Other Languages
You want your multi language website to look great for every customer, but you may not be able to afford to take the time to redesign the website for every language.
That’s why considering localization is vital during the initial design stage.
There are a few things you should keep in mind when designing the English version to ensure having attractive foreign language versions later.
Text Direction
First, is text direction. As mentioned above, some languages (such as Arabic, Hebrew, Uyghur, Aramaic, Kurdish, Persian, Urdu, Azeri, and Maldivian) are known as RTL languages, written from the right to the left, whereas English and most other languages are known as LTR languages.
An English user experiences your page with the top left as the cornerstone. Think about it; every site you open has the most important information—the name of the company and logo—at the top left. When you open a Google Document, where is the name of the document? That’s right, the top left.
However, a Hebrew user will look on the top right corner of the page to find the most important information. Don’t let it be blank!
That means that your entire website should be flipped around backwards to accommodate RTL languages.

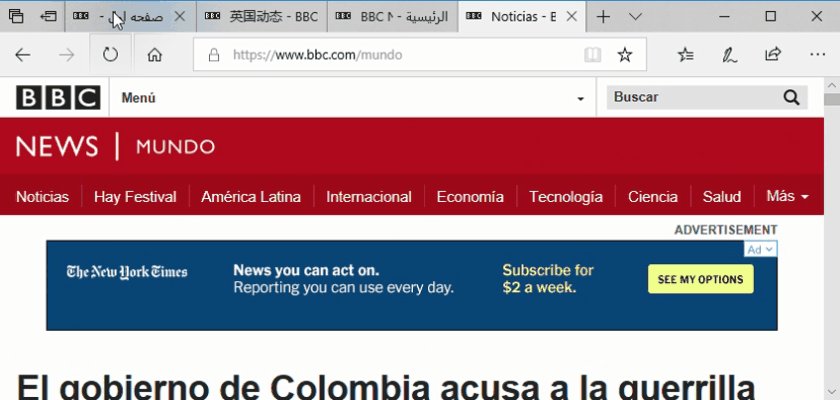
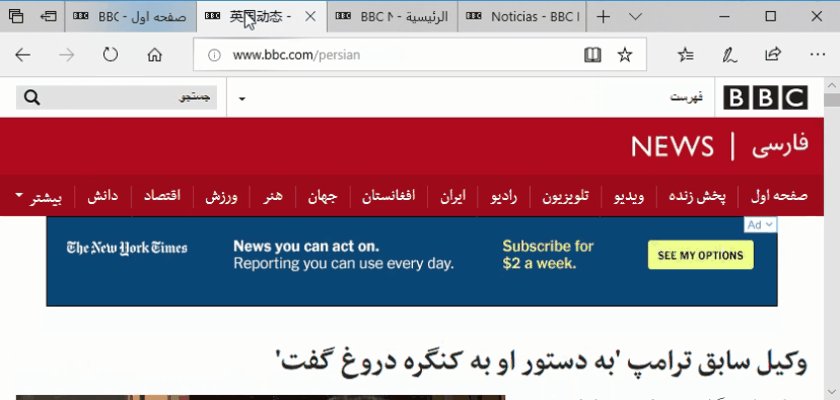
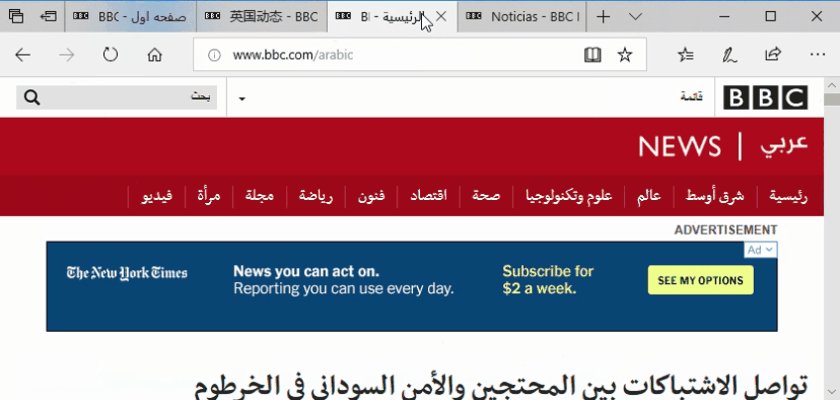
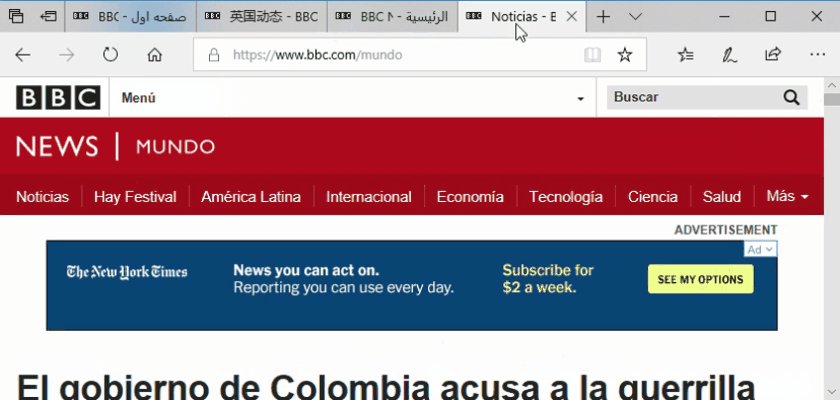
This shows BBC with RTL and LTR format in Persian, Chinese, Arabic, and Spanish.
When your designers pitch their designs, keep in mind that they will be in reverse for some languages; ask yourself if they will still look good that way.
Also keep in mind that photographs also may need to be replaced so that they still look good on an RTL page. If the English version has a picture of a boy pointing to an object on one side of the page, in the Arabic version he may be pointing off into space.
Test the site with the RTL configuration early on using a pseudo-translation just to make sure that it works.
Language Line Length
Second, a multi language website must accommodate languages that take up different amounts of space both horizontally and vertically. Design your webpage so that you can add or subtract the number of characters in each text string and it will still look good.
Two places that are especially prone to problems are buttons and text with icons.
Sometimes a button will have a short text like “Go.” But when the word is translated into a language with a longer word, the word will get cut off in the middle or the button may look awkwardly large.
Regarding icons, sometimes designers are tempted to put several icons across the screen with text below not realizing that when a longer language is substituted, the words will run into each other.

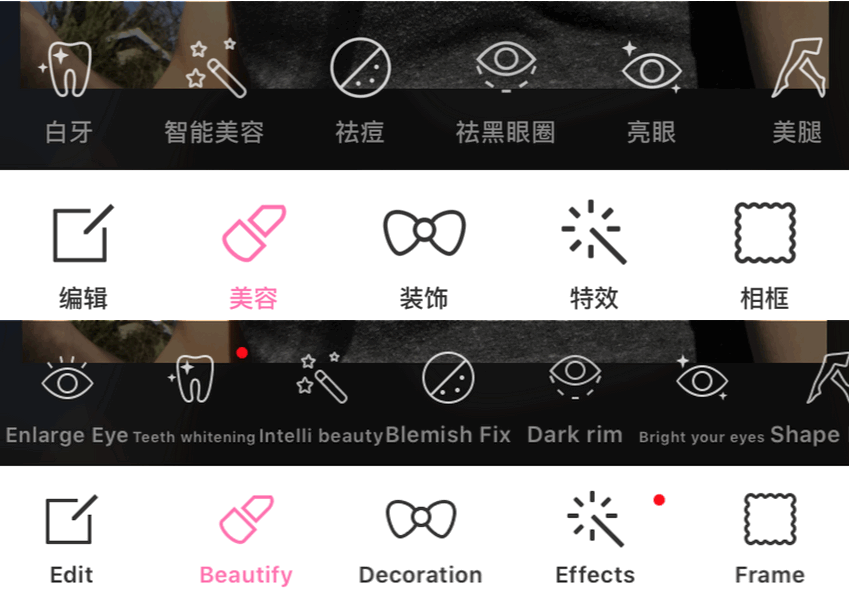
On the top is an app screen in the original Chinese; in the English version below, the text length is obviously too long for the design.
To learn more about the lengths of text in different languages, see our article called Varying Line Lengths of Different Languages vs User Interface [Infographic].
Words and Images
Third, if you include words on an image, they will need to be translated as well. But if the word is actually part of the image, it cannot be translated without replacing the entire image.
There are three ways to deal with words and images:
1) Have text in the image
- Pro: It’s easy to do on the English version.
- Con: It’s impossible to translate. You have to redo or Photoshop the image for every language. That takes time.

Text in an image cannot be translated. The image can only be replaced.
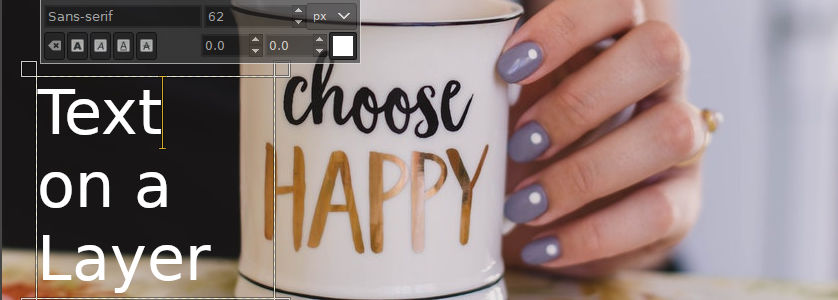
2) Make the words as a text layer on the original Photoshop file, translate that layer, and export a version for each language
- Pro: This is a better solution since the underlying image can be recycled for each language.
- Con: You must deal with every image file to replace the text layer with a translated text layer. Nevertheless, this is better than having to replace an entire image.

Putting text on one layer means you can keep the underlying image and translate the text layer.
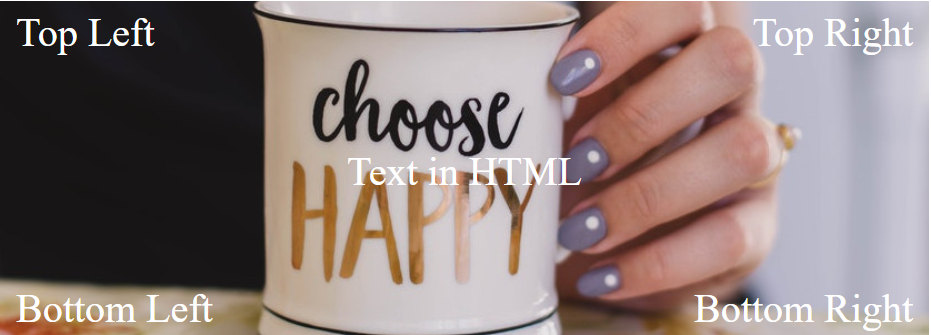
3) Have the text as a text overlay built in the HTML
- Pro: From a localization perspective, this is the best solution since all of the HTML text is easily imported into the translation tools along with all of the other site’s text. Then it’s exported back to the website. There are no extra steps to the process.
- Con: It may be be more work initially and it may be less predictable how it will appear on the end user’s screen. Nevertheless, this is the most efficient solution from a localization perspective.

Putting text over images using HTML allows you to export the text to translators along with the website body text.
Our recommendation is:
- If it’s a picture with words that don’t communicate anything important to your customer, like perhaps words on a boy’s T-shirt, just leave it as it is and don’t translate it.
- If it has text in very specific locations, such as in a complicated diagram with labels and arrows, add the text in a layer over the image in the Photoshop file.
- If you have some simple text over an image that you want the customer to read, put the text in HTML.
Discuss this with your translation provider during the design stage so that you can save the most time over the long haul.
Decide on Your URL Structure
When designing a multi language website, you need to consider what the URL will look like for the various languages. There are four options that you can choose from. You can choose to organize the languages by subdomains, subdirectories, top level domains, or completely different domains.
Download the URL Structure for Multilingual Websites eBook
Use a URL structure that will give your multilingual website the best search exposure in every language. We explain what you need to know about URLs in our comprehensive new ebook.
Download the eBook Now(Plus, get a free UTM parameter tool for creating and organizing your UTM codes. [Click the button above to get your own copy.])
Below are examples that show either the English version (EN) or Chinese Simplified version (CN) and have the language indication in red.
- A subdomain, eg: https://cn.getresponse.com/ vs https://getresponse.com
- A subdirectory, eg: https://www.bbc.com/zhongwen/simp vs. https://www.bbc.com or https://www.skype.com/zh-Hans/ vs https://www.skype.com
- A top level domain, eg: http://www.google.cn/ vs. http://www.google.com
- A completely different domain, eg: https://cfmotousa.com/ vs. http://www.cfmoto.com/

A table showing how you can indicate language in the URL. Language or region designations are in red.
You may even decide to use different methods for different languages, but be aware that this mixed approach may be confusing to your customers.
Take GetResponse for example. If you were a Chinese user visiting Japan who opened https://www.getresponse.jp, you may the replace the “.jp” in the address bar with “.cn” to go to your own language. But unfortunately, http://getresponse.cn would send you to the wrong website.
All of the options above have different pros and cons from psychological, legal, and technical perspectives. These factors need to be carefully considered before choosing one scheme. It’s best to consider this question at the beginning of the site design process so that the URL structure fits in with the company’s overall strategy and design.
Besides, you don’t want someone to see your English site and then quickly buy up the domains they think you will want for the other languages in hopes of selling them to you later (which may have happened in the case of http://getresponse.cn/).
We published an ebook that treats the question of URL structure more fully. Get your own copy by clicking here because the foundational structure of your website makes all the difference in results.
Have Questions?
Have questions about best practices for multilingual website development? Let’s Talk!
Decide How to Manage Your Translation Projects
In the old days you sent your text to your translation provider, they translated it into a different language, and then they sent the translated text back to you. Nowadays you can still do that, but there are also much more convenient workflows for website translation.
Three common workflows are the file transfer method, the CMS to TMS connection method, and the translation proxy method.
The File Transfer Method
The file transfer method is the old timey, time consuming method that you probably don’t want to have to use. For this method you send the text that you want to translate, usually in a CSV, Excel, or HTML file to your translation provider. The translation provider translates it and then emails the translations back to you.
Some companies may use this method if their website CMS cannot connect to the translation providers’ TMS software. But as mentioned in the section about choosing the right CMS, ability to connect to translation providers’ software should be a CMS selection criterion.
The file transfer method has a number of drawbacks.
- First, it’s manual, leading to hours of busywork.
- Second, if you can’t easily export and import your text from and into your CMS, you will have to copy and paste all of the text from your site into Word documents or Excel sheets by yourself. This involves a major risk of human error.
- Third, if the original site has any change, the content will once again need to be manually exported, sent to the language services provider (LSP), translated, sent back, and uploaded to the site. Updating content can be a logistical nightmare.
If you can avoid it, the file transfer method is probably not the best for you.

Here’s the obligatory stock photo of a woman looking stressed and holding her head.
CMS Integration
This is a connection between your CMS and your translation company’s translation management systems (TMS).
The CMS integration connects to the TMS via APIs. It provides an interface for content managers to select text and send it to the TMS for translation. When the content has been translated, the LSP can send it back through the same system.
But don’t think of an API as a magic wand. The fact that a system has an API doesn’t mean the two systems will actually work together well. The only way to be sure whether the system integrates seamlessly is by speaking with the people who have done CMS and TMS integrations before. Get their recommendations on the best systems.
IVANNOVATION integrates directly with the WPML WordPress plugin to connect sites to our TMS. We have found that this results in a convenient translation workflow.

Connecting the CMS with the TMS saves time with translation project management.
Translation proxy
Translation proxy is an interesting alternative. It has great strengths as well as some major limitations.
Basically the proxy server stands between your website and your foreign language users. It acts almost like an overlay over your website. If foreign language customers request their native tongue, the translation proxy will still show them your website, but with the English content switched out for the other language.
The translation proxy works by pulling the text from your source site into the proxy server. There the content can be translated and then served back to users.
It will also monitor for changes on your website and instantly send them to translators. You edit your site content, translators edit translation, and the new translation is pushed to your foreign language site proxy. A translation proxy’s UI allows the translators to edit the text directly in the context of the web page WYSIWYG style.
There are a few reasons that make translation proxy a powerful solution:
- First, it minimizes file transfer time. It’s fast. That’s great for companies that frequently update their sites.
- Second, it’s also great for companies that do not have a multilingual CMS since the language change is handled by the translation proxy rather than by the CMS.
- Finally, it’s great because the customer doesn’t need to deal with the IT burden of managing a multilingual site. From an IT perspective, this method is extremely easy.
Unfortunately the translation proxy method also has major limitations.
Since the users are looking at your original site with the source language replaced with target language, you can’t really serve up customized content for each region. Any change on your site gets propagated to your foreign language sites as well. The foreign language sites are like mirrors of your original site.
If you want flexibility to offer translated content on your site as well as original content, translation proxy may not be the method for you.

Translation proxy serves your original site to users except that it has the language replaced.
Since there are so many options, talk to LSPs early on in your website design process about the best way to connect your site to their systems. They will have the experience necessary to advise you on the most efficient method for building a multilingual site in your situation.
However, try to avoid letting an LSP sell you on a proprietary technology solution that will lock you into using only a single LSP.
Unless you have the power to tell your LSP that you will find another translation service, the company can give you poor service and high prices. They know there’s nothing you can do.
But, on the other hand, when the technologies you use allow you to switch to another LSP, you have much more negotiating power.
The Best URL Structure for Multilingual Websites eBook [Free Tool Included]
Use a URL structure that will give your multilingual site the best search exposure in every language. We explain what you need to know about URLs in our comprehensive new ebook.
Download the eBook Now
(Plus, get a free UTM parameter tool for creating and organizing your UTM codes. [Click the button above to get your own copy.])
Decide What Level of Localization You Will Have on Your Site
An important consideration of multilingual website development is: how much of your website do you even want to translate?
Do you need to translate all of your content? Or do you just want a bare-bones foreign language website?
Do you want to use transcreation? Or translation? Do you want to use human translation? Or machine translation?
These are important questions because they will help you determine what kind of URL structure you will use as well as how to manage your translation workflow. (See previous sections.)
Some companies translate everything on their English site into another language.
But other companies decide that only some content should be translated. They may choose what to translate based on their traffic analytics or based on the company’s strategy for each market.
Beyond deciding what to translate, companies also need to decide how to translate. They may choose to translate, to transcreate, or use machine translation.

Machine translation can be used for low quality translation of large volumes of text
Many companies use a combination of all three types based on the type of content.
Here are the three options along an explanation and a typical use scenario:
Translation:
- Translation is when a linguist translates a message from one language to another, remaining as faithful as possible to the meaning of the original.
- Translation can be used for any kind of important customer-facing materials. The high quality of the language used will promote the company’s strong image.
Transcreation:
- Transcreation is when linguists adapt a message to communicate the same tone and intent as the original, but they may take liberty to not follow the original text exactly. A good illustration is when the name of the American movie “The Expendables” was named “The Team That Dares to Die” in Chinese.
- Transcreation is typically used for marketing materials. Perhaps the English version’s imagery or humor would be ineffective in a foreign culture, so they transcreate.
Machine translation:
- Machine translation is automatic translation done by a computer system such as Google Translate.
- Sometimes companies have text that would be useful to the foreign customer, such as support documentation. However, because of the sheer volume of the content, manual translation with human translators would be cost prohibitive. That’s when they may use machine translation like Google Translate. It’s not an ideal solution because the language is awkward and inaccurate at times, but at least it’s better than having no foreign language resources at all. However, beware of miscommunicating with Google Translate; if your translated website says something you didn’t mean for it to say, it may lead to damage, injury, or financial loss. If you are providing translations to your user, it’s always best to provide professional translation. Often translation services use a hybrid approach in which the text is initially translated with something like Google Translate, and then human translators edit and improve the automatic translation. This can save some money and time while keeping quality high, but it’s not going to be free!
How to Build a Multilingual Website: Other Details to Consider
In the sections above are many of the major issues that must be dealt with when considering how to make a website multilingual. But those are not the only issues. Below are many other important details about website localization that must be considered before even starting to develop the English language site.
Name Handling:
In some some languages, such as Japanese, the family name comes first and then the given name. The order of their “first” and “last” names are switched. If your website has forms for your customers to fill out, does it have the capability to render the names in the way a Japanese customer expects?
Dates:
The USA, the Philippines, and a couple other countries list dates as month-day-year (called middle-endian by geeks). However, most countries list dates as day-month-year (little-endian in geek-speak). But a few other countries—such as China, Korea, Japan, Iran, and others—list the date as year-month-day (called big-endian by, you guessed it, geeks).
You need to design your website from the start to be able to render the dates differently according to region. Otherwise, you will need to deal with the problem later on when you localize.
Photographs:
A woman lying on the beach in a bikini may evoke comfortable feelings of sun and relaxation in some regions, but it might get a different reaction from people of other regions such as Iran.
If you plan to have different photos for each language version, then fine, you can decide on photos when you translate. But if your translated websites will be mirrors of your English site, you will need to think about what is appropriate in each region when you develop your English site in the first place.
Colors:
White chrysanthemums may seem beautiful to an American, but it may look macabre for millions of Asians. Colors have different meanings in different cultures. Unless you want to adapt your site design for every region, decide what color scheme is most appropriate for all of your target regions when you develop your English site.

Colors have different meanings in different cultures
Icons:
Here’s a fact that you already know but may have never considered: mailboxes are different all around the world. If you have a mailbox icon on your site, not all users will know what it is. However, if you use an envelope icon, it should be clear to all.
Make sure that your icons and maybe even logos are not culture-specific.
Default Language:
What language should your website show by default to new users? There are a few different ways to decide the default language for a user.
Geolocation
Should it be based on geolocation? In other words should it be based on the geographic location of the IP address? So for example, if a user visits your website from Ibiza, Spain, they will get served a Spanish website?
Well, Ibiza is a top tourist destination, so there’s a good chance the users will be tourists that don’t want to use a Spanish site. That would be frustrating to go on vacation and all your favorite websites suddenly become unreadable!
Further, what if someone is using a VPN? Language selection based in IP address will no longer be accurate.
System Language
A better solution may be to deliver the website in whatever language is set as the user’s system language or browser language.
This is still not an ideal method because what if the user’s system happens to be in a different language from the language they prefer to view their web content in?
User Preference
Another solution is to have a greeting page on which the users select their language themselves before continuing on to the main website.
This is a good solution in terms of users always getting their preferred language. However, it can be annoying to users to have to scan through a long list of languages before getting what they came for.
Nevertheless, regardless of whether your default language is based on the IP address location, system language, or user’s explicit selection, you should make it easy for users to select a different language from the one that is currently showing. We’ll cover this in the next section.
Language Selector:
When you design the English version of the site, don’t forget that you will need to have a language switcher somewhere in the page design to allow users to change the site language to their preferred language. Think of this during the initial design stage so that it can be worked into the page in an aesthetically pleasing and user-friendly way.
Further, be sure to make it easy for people who don’t understand the default language to find the language selector and then choose their own native language option. Place the language switching menu somewhere easy to find, such as at the top right corner of the page, and use a symbol indicating languages rather than simply text; if you don’t understand English, then the words “language selector” will not help you very much.
Finally, beware of political issues. It is popular to use flags to indicate languages, such as the flag of Spain to indicate Spanish. Initially, this seems like a great idea since it is a visual symbol that is easy to understand no matter what language you speak. However, imagine if Country A and Country B both speak the same language, and imagine if the larger Country A invades Country B. Most users from Country B would probably not appreciate having to select the flag of Country A in order to view your website in their own language. There are very good reasons to avoid using national flags altogether on language switchers.
Technical Issues:
There are a whole host of technical development issues that must be considered to ensure that multilingual features work correctly. Examples include how to sort lists, how to code messages to the user based on variables, how the site will initially detect language, hreflang tag, and so on.
It pays to review the technical literature about how to develop a localizable site before you start spending money on your new site.
An old but still relevant article on some of the technical issues regarding multilingual website design is this article from Smashing Magazine.
Save Time by Planning Ahead
In this article we have listed several factors about how to make a multilingual website that must be evaluated before the site development begins. Neglecting these issues could lead to your company having to redo parts of the site when it is time to localize. Or it could lead to extra work with every language you translate into. Or it could lead to a disorganized and confusing site design.
If you already have a site and you are thinking of how to localize the website into other languages, don’t panic. Use this article as a guide to prepare for what issues may come up as you prepare to go multilingual.
It always pays to think ahead, and with website design it especially pays to consider localization as early in the process as possible.
Darren Jansen, business development and content manager for IVANNOVATION, has a lifetime love for tech and languages. At IVANNOVATION he helps software developers get professional localization for their apps, software, and websites. On his time away from the office, he can be found hiking the Carolina wilderness or reading Chinese literature.


![How to Build a Multilingual Website? Here Are the First Steps [Complete Guide]](https://ivannovation.com/wp-content/uploads/2019/01/How-to-build-a-multilingual-website-featuredc.jpeg)

2 Comments